今天把INTRO的框架做出來
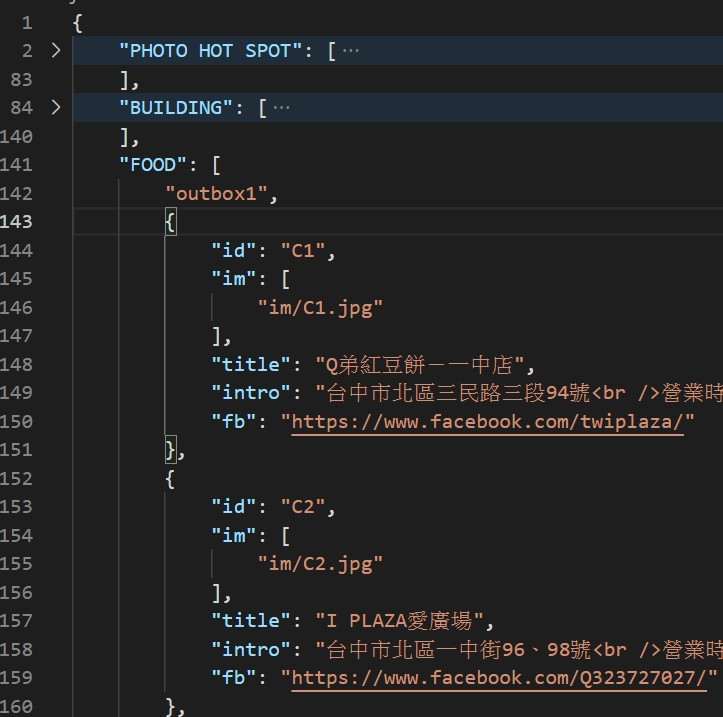
首先先把之前舊網站的介紹板塊整理成json檔
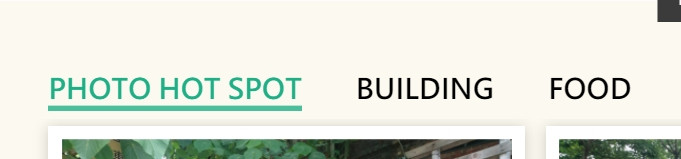
然後要把點擊標題切換內容的功能做出來
我這邊是先在data區塊加了一個tab陣列,以存取三個標題誰是被點擊狀態
date: {
tab: [true , false , false]
}
預設第一個是被點擊的狀態為true
<div class="intro_tab">
<li v-for="(itr, key, index) in intros">
<a class="tab_title" @click="indexPlus(index)" for="key"
:class="{'choose':tab[index]}">{{key}}</a>
</li>
</div>
HTML的部分一樣是使用v-for來渲染
因為這次的有用到中json檔的陣列中有用到大括號{},所以鍵值跟索引值會不太一樣
打個比方,我的陣列長這樣
img: [
A,
{
B:"im/B3-0.jpg",
C:"im/B3-1.jpg"
}
],
當呼叫的陣列
最大外框是[]中括號時
v-for="(item, key, index) in img"
第一個參數item是你呼叫的內容,會呈現img也就是中括號內的內容,A跟{ "B": "im/B3-0.jpg", "C": "im/B3-1.jpg" }
第二個參數key是鍵值,會呈現陣列的第幾項,這裡只有兩項所以是0跟1
第三個參數index是索引值,這邊並無此項當呼叫的陣列
最大外框是{}大括號時
v-for="(item, key, index) in img[1]"
第一個參數item是你呼叫的內容,會呈現img[1]也就是大括號內的內容,im/B3-0.jpg跟im/B3-1.jpg
第二個參數key是鍵值,變成內容的標題,也就是冒號前面的部分,B跟C
第三個參數index是索引值,這邊會變成陣列的第幾項,0跟1
根據呼叫的陣列最外框框的屬性,鍵值跟索引值會不太一樣,這裡將會是我需要利用的東西
由圖中所見我所呼叫的最外層是{}所以在HTML中我直接在文字中放{{key}}便能顯現我所設好的三個標題了
然後我們設一個methods
indexPlus(n) {
this.tab.fill(false);
this.tab[n] = 1;
}
這個函式搭配HTML的@click="indexPlus(index)"
在點擊標題時改變tab[]中相對應的true跟false來判別哪一個標籤被點擊然後打開對應的內容,搭配:class="{'choose':tab[index]}"來做到切換的效果
下面圖片內容的部分一樣是透過一樣的方法來控制要呈現的內容
<div v-for="(itr, key, index) in intros" class="intro_content_box" :class="{'showbox':tab[index]}" :id="key">
…
</div>

這樣就完成tab標籤的功能了
明天繼續寫多圖的切換要怎麼做…
